背景:我要在小程序上显示pexels.com上的图片,然后我得先把pexels.com的域名添加到小程序的request合法域名中,但是pexels.com是国外的,在国内没有备案所以添加不了。解决方案就是:用一个已经备案好的域名进行转发,转发的服务器我选择的是微信云托管,备案好的域名还需要ssl,没有的话本文会讲到如何申请一个免费的ssl证书。
因为pexels.com开放了API可以拿到图片,所以得先请求https://api.pexels.com拿到图片列表,图片的域名是images.pexels.com,两个域名都不能通过小程序后台的校验:

所以得需要有一个已备案的域名来进行转发,这样就能绕过限制了。
需要准备的物料:
1、一个在国内已经备案好的域名
2、github账号
大致流程如下:
开通微信云托管服务
基于微信云托管模板部署部署一个expressjs服务
修改服务的路由转发
1、先开通微信云托管:
进入控制台:
https://cloud.weixin.qq.com/cloudrun/console
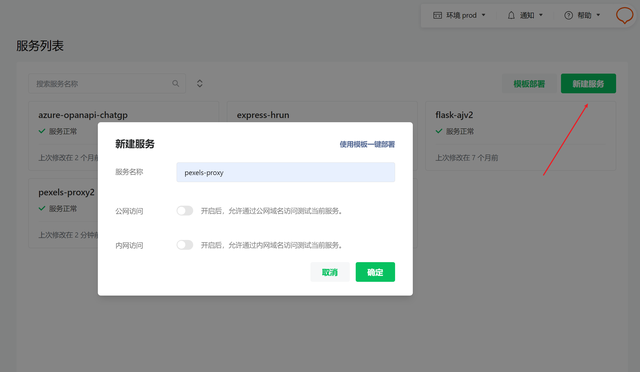
点击新建服务,输入服务名称点击确定:

大家可以先fork一下我的代码仓库:
https://github.com/2424004764/pexels-proxy-expressjs,我把转发的代码都写好了
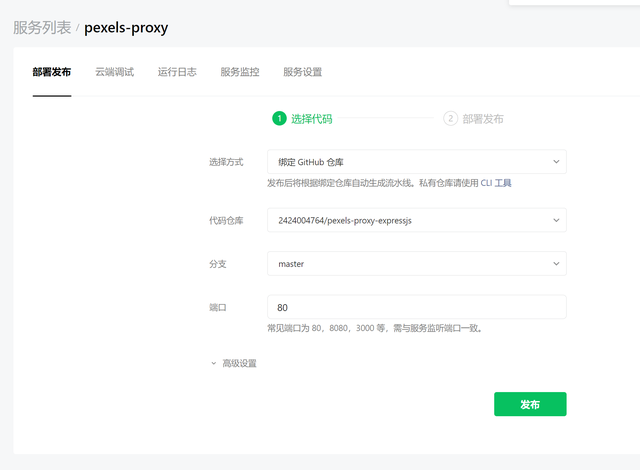
之后在选择方式的时候选择绑定github仓库:

如果不方便使用github仓库,也可以将仓库代码包下载下来以手动上传代码包的形式部署:

如果是github的话,提交代码以后会重新自动部署,会方便很多,而手动上传代码包的话还得重新上传再手动点击部署,比较麻烦一点。
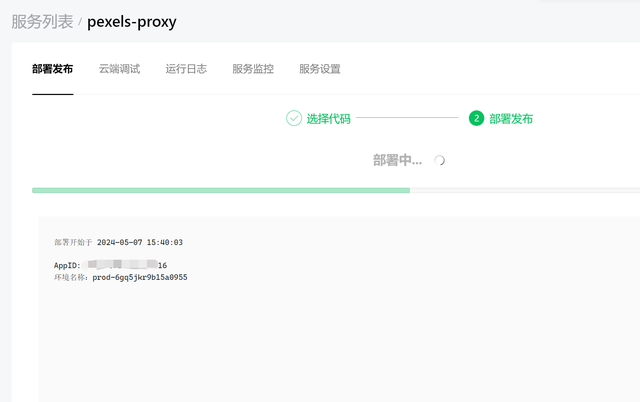
选择好后点击发布按钮就开始部署了:

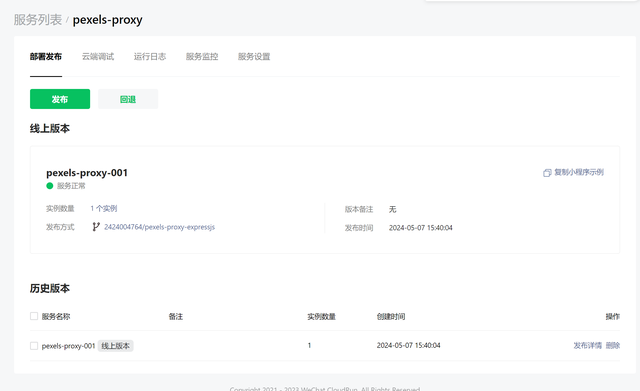
等待部署完成,一般这个步骤几分钟左右,部署好是这样的:

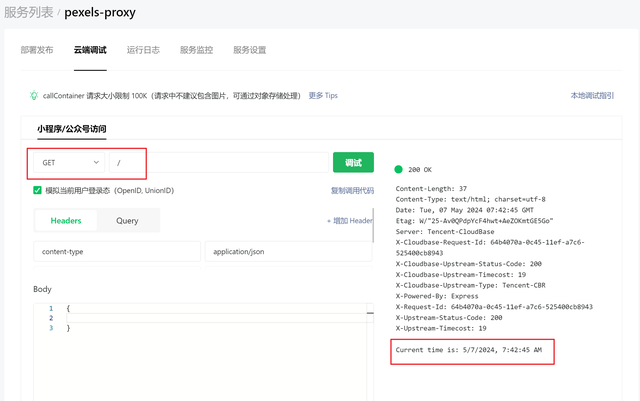
我们可以点击云端调试测试下服务是否可用:

如果输出了当前时间,则表明服务是好的。
expressjs服务的index.js代码如下:
const express = require('express'); const { createProxyMiddleware } = require('http-proxy-middleware'); const app = express(); try { // 创建一个代理中间件,将以 /photos 开头的请求代理到目标地址 const photosProxy = createProxyMiddleware({ target: "http://images.pexels.com/photos", changeOrigin: true, // 设置更改请求头中的 Origin pathRewrite: { // 将 /photos 开头的请求重写为目标地址的不同路径,保留 /photos '^/photos': '' // 保留 /photos 部分,只替换后面的部分 }, }); // 使用代理中间件来处理以 /photos 开头的请求 app.use('/photos', photosProxy); const photosApiProxy = createProxyMiddleware({ target: "https://api.pexels.com", changeOrigin: true, pathRewrite: { '^/pexels-api': '' } }); // 当请求pexels-api时也转发 app.use('/pexels-api', photosApiProxy); // 根目录路由处理函数,输出当前时间 app.get('/', (req, res) => { const currentTime = new Date().toLocaleString(); // 获取当前时间 res.send(`Current time is: ${currentTime}`); // 返回当前时间到客户端 }); app.listen(80, () => { console.log("启动成功"); }); } catch (error) { console.error('Failed to start application:', error); process.exit(1); // 退出应用并返回非零状态码 }
这样在一个域名下完成了两个域名的转发,只要通过后缀区分即可,我们先设置好自定义域名再说这么访问。
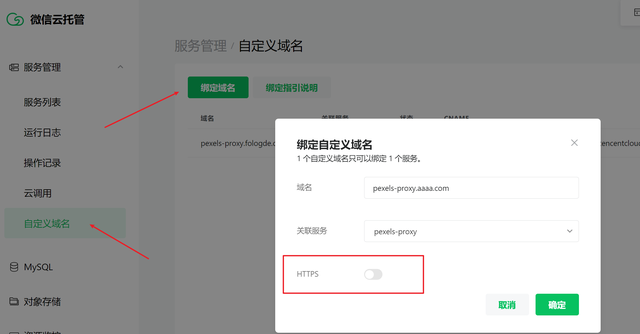
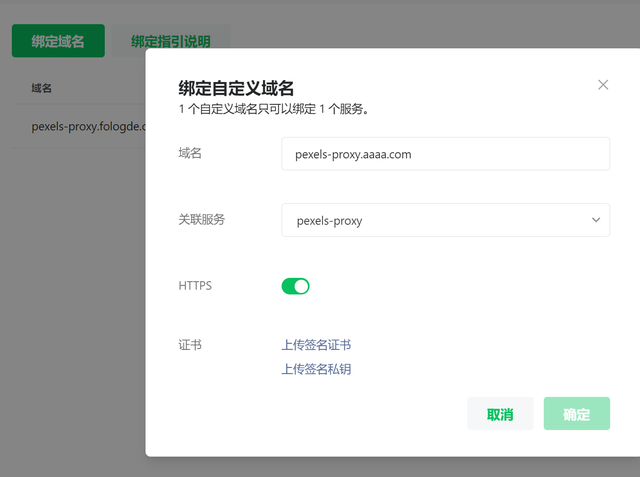
我们来到自定义域名页面,点击绑定域名:

假设aaaa.com是你已经备案好的域名,pexels-proxy是二级域名,如果你的域名有https证书的话,可以先把https证书上传,如果没有我在本文会讲到如果10分钟申请一个免费https证书。
申请免费证书,我们打开并注册一个账号:
https://www.sslchaoshi.com/
我们选择体验版证书:

选择第一个,点击查看详情:

点击购买:

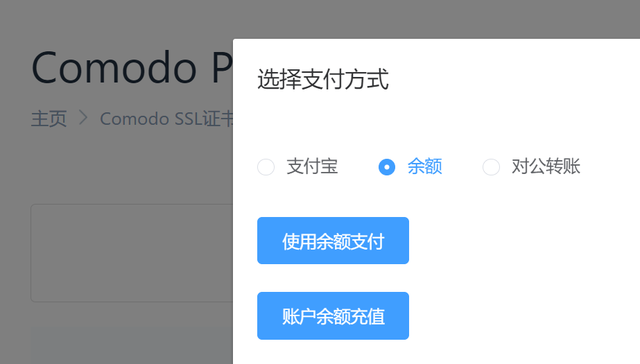
选择余额支付:

因为我这里已经购买过了,所以不能再购买了:

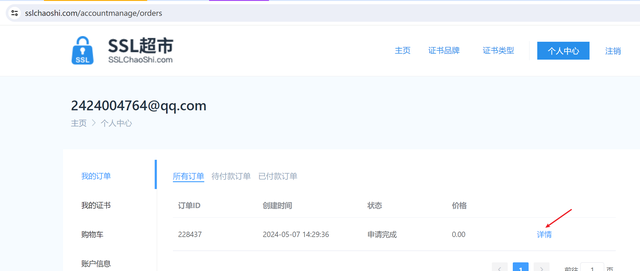
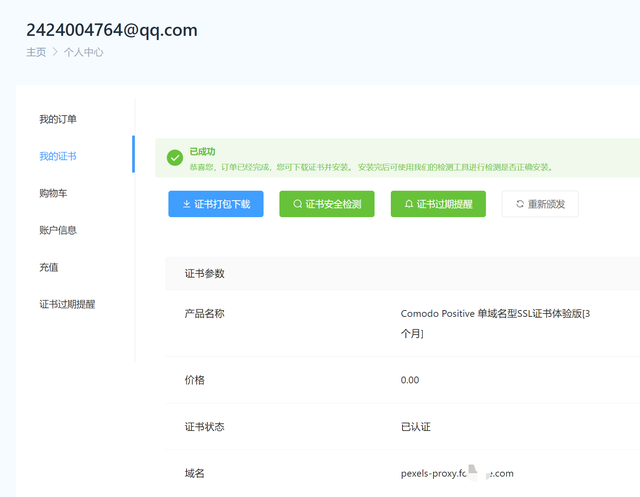
购买后来到个人中心,这里应该就能看到订单了:

我记得好像是有验证的,有一个选项是选择dns,然后需要验证域名的cname记录,按操作完成后等几分钟就能下证了:

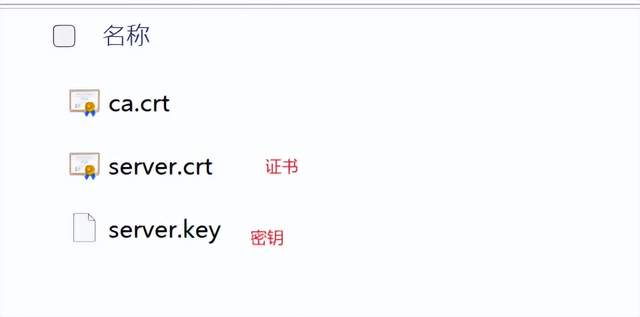
我们点击证书打包下载,打开解压后的目录的ALL目录:

我们再回到微信云托管的自定义域名页面:

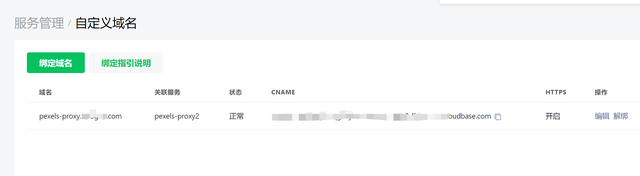
依次上传证书和私钥,然后点击确定,之后就会得到一个cname的记录值:

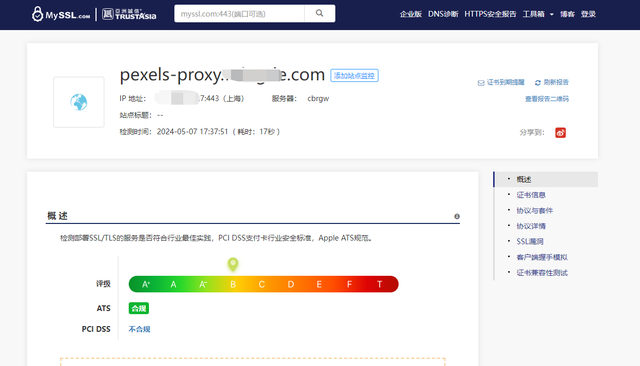
可在这里检车ssl证书状态(微信官方推荐):
https://myssl.com/ssl.html

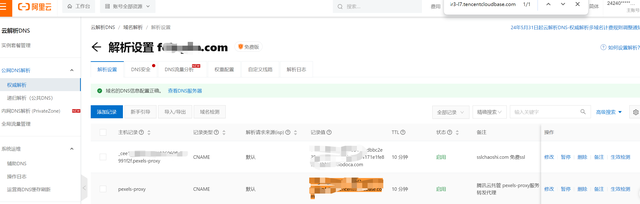
再去域名注册商处解析一个cname记录即可

访问方式:
1、如果是请求api:则最终请求url为
https://pexels-proxy.aaaa.com/pexels-api/v1/curated。这样就能绕过pexels.com未备案的限制了
2、如果是请求的图片:
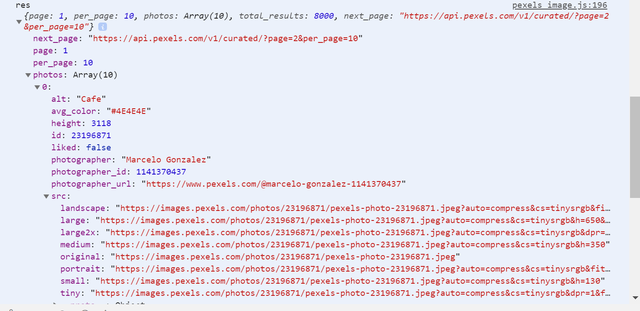
我们请求api的时候返回的列表格式为:

我们只需要将图片的域名改成我们的子域名即可:
let list = [] res.photos.forEach((item, index) => { list.push({ title: item.alt, image: item.src.medium.replace("images.pexels.com", "pexels-proxy.aaaa.com"), }) })
这里返回的src.original是原图,medium是小图,作为列表只用,如果点击,则显示原图,这样图片就不会失真了。
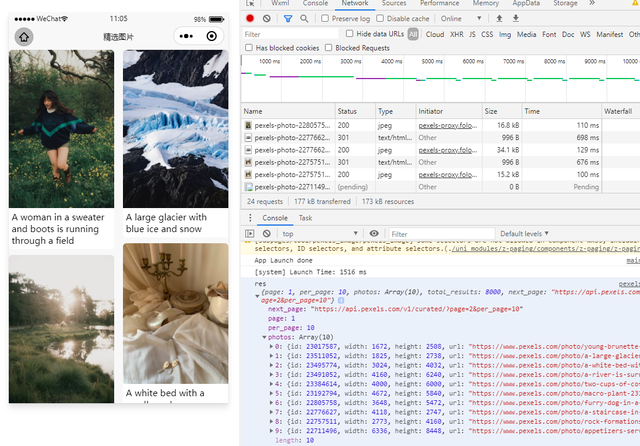
效果:

这篇文章就到这里啦!如果你对文章内容有疑问或想要深入讨论,欢迎在评论区留言,我会尽力回答。同时,如果你觉得这篇文章对你有帮助,不妨点个赞并分享给其他同学,让更多人受益。
想要了解更多相关知识,可以查看我以往的文章,其中有许多精彩内容。记得关注我,获取及时更新,我们可以一起学习、讨论技术,共同进步。
感谢你的阅读与支持,期待在未来的文章中与你再次相遇!






